
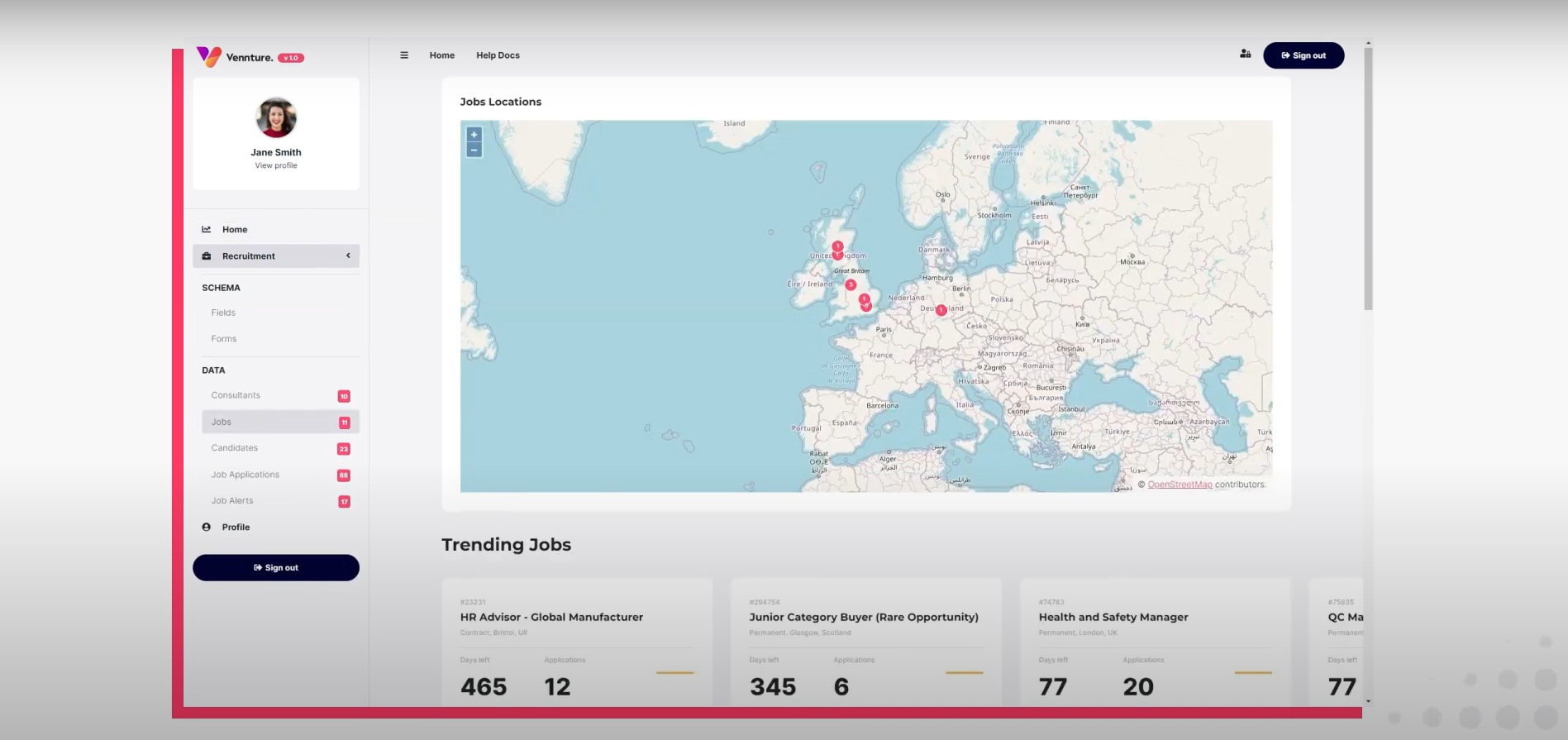
Missed our live session on leveraging data for recruitment marketing success? Don't worr...

Missed our live session on leveraging data for recruitment marketing success? Don't worr...

In the realm of digital communication, email continues to be an efficient and engaging way t...

To continue to help our recruitment marketing community, we're offering free coaching for a ...



 02:35
02:35
 02:36
02:36
 02:50
02:50
 02:56
02:56

What we did:BrandingWeb DesignSEO & Strategy
Copyright Venn Digital Limited 2023 Cookie Policy Privacy Policy
Site by Venn